
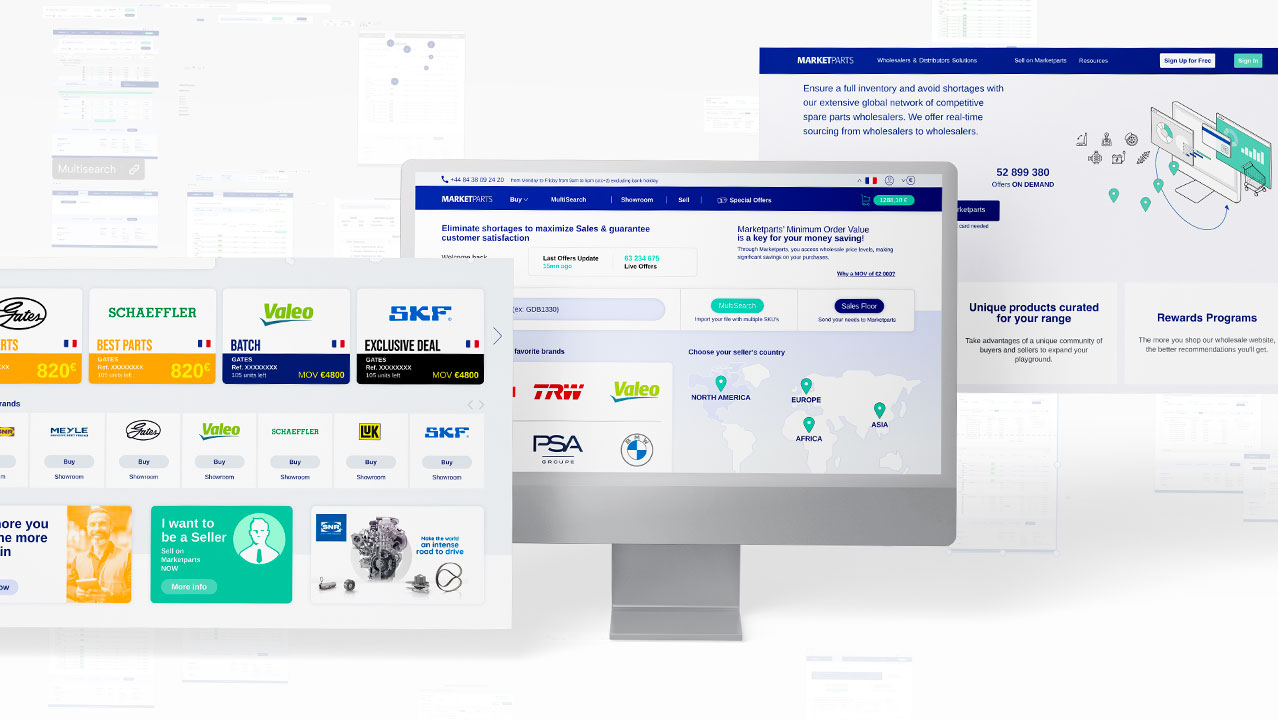
Design graphique de la plateforme d’achat vente Maketparts : Webdesign, UX et UI design du site internet et de l’application web. Versionning – prototypage en lien avec les équipes marketing et technique chargé du développement de l’outil.








J’accompagne depuis près de 2 ans l’entreprise Marketparts qui développe une plateforme mondiale d’achat-vente en B2B de pièces détachées automobile.
La première étape a été de poser les marqueurs identitaires de l’entreprise à travers le graphisme du site internet corporate. En adoptant un mode Start-up, de nombreux versionings ont été opérés pour s’adapter aux exigences des enjeux stratégiques du développement de Marketparts.
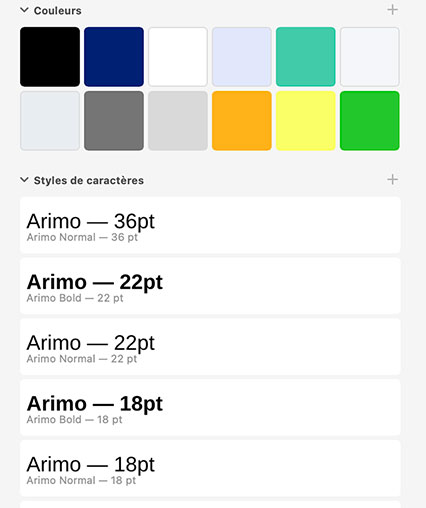
La majeure partie des ces changements se sont focalisées sur l’ergonomie et le wording. D’un point de vue graphique, un seul changement majeur de couleur a impacté la charte initiale. Cependant le traitement des illustrations vectorielles, le style des pictogrammes et les typographies n’ont pas été affectées.
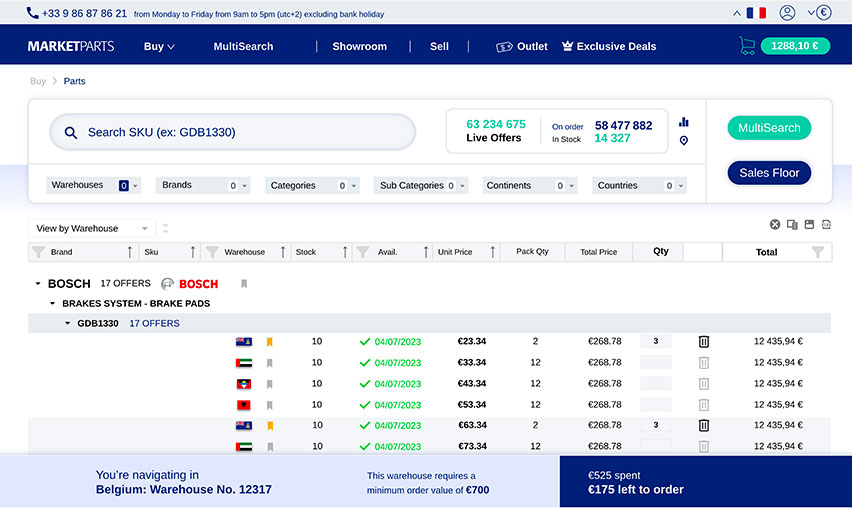
La mise en forme d’une application découle directement des contraintes élaborées en amont par les équipes marketing qui fixent les objectifs à atteindre.
En lien avec les développeurs, les enjeux graphiques sont de taille pour appréhender les process ergonomiques destinés à être utilisé par une population néophyte dans l’utilisation de l’outil numérique. De nombreux tests sont opérés en interne pour valider les parcours utilisateurs avant de déployer les pages sur le site en production.
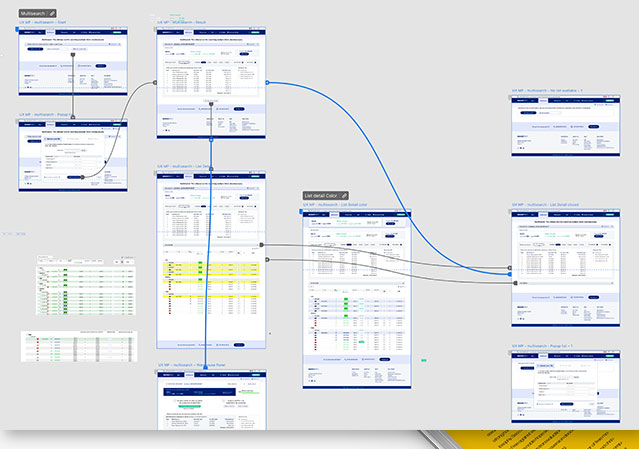
Pour ce faire, j’ai travaillé avec la solution de prototypage Adobe XD permettant de simuler une navigation grâce à des outils interactifs : cette mise en situation permet une meilleure lecture des intentions de l’UX design pour les décideurs et les développeurs.
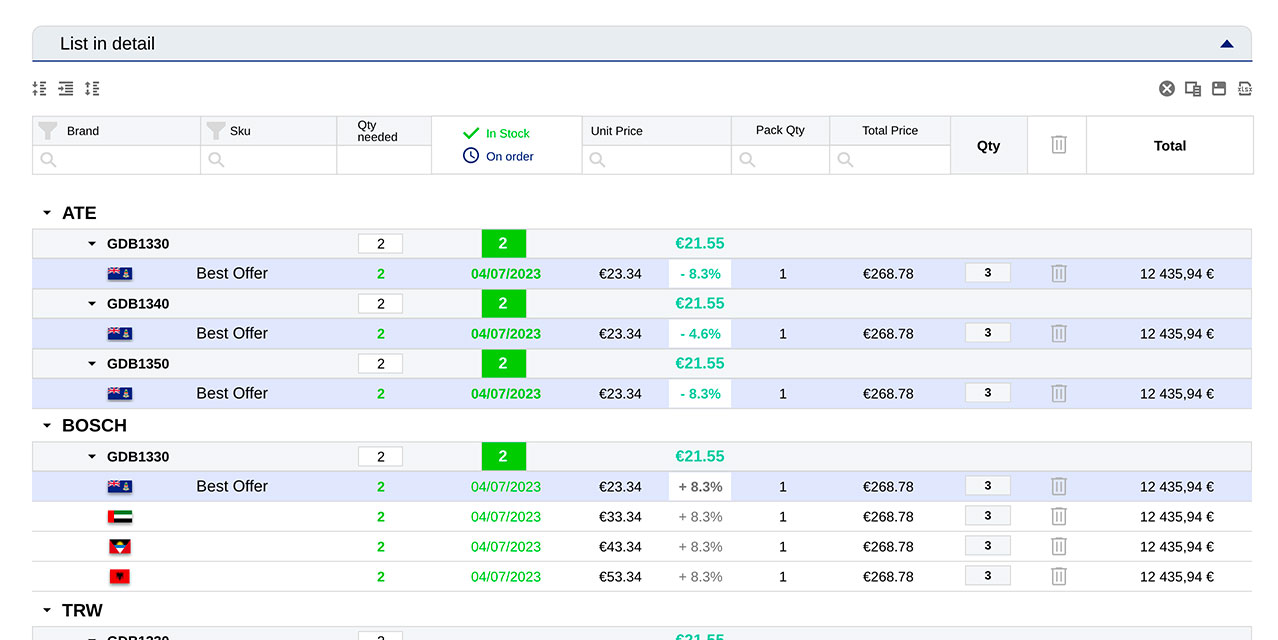
Le maître mot dans ce travail d’interface est la lisibilité. La simplification des process et la réduction maximale des informations visuelles à l’écran sont gage de compréhension et de conversion pour la vente de produits.
Un énorme travail est réalisée par les analyste des data pour hiérarchiser et filtrer les éléments d’informations à faire apparaître dans l’outil. Chaque pixel compte et le souci du détail est incontournable.
Le soin apporté en amont à la constitution de la charte graphique :
La gageure de cet accompagnement est la constante évolution de l’outil qui dans sa phase de démarrage nécessite de nombreuses modifications et de remise en question. Mais tout l’enjeu est de pouvoir répondre visuellement aux besoins des utilisateurs en proposant un outil à la fois ergonomique, lisible et fonctionnel.
Copyright © 2025. Kalk Design Graphique